Oggi ho introdotto la prima lezione tradizionale proposta da Programma il futuro, che consiste nel lavorare su alcuni processi cognitivi, caratteristici del pensiero computazionale, come la decomposizione, la costruzione di algoritmi e l'astrazione.
L'attività utilizza un catalogo dei mostri, per costruire delle facce più o meno orribili. L'obiettivo è quello di insegnare ai bambini a scomporre un problema (le parti che compongono le facce) e costruire un algoritmo (una serie di istruzioni), che devono guidare un altro bambino nella realizzazione della faccia mostruosa.
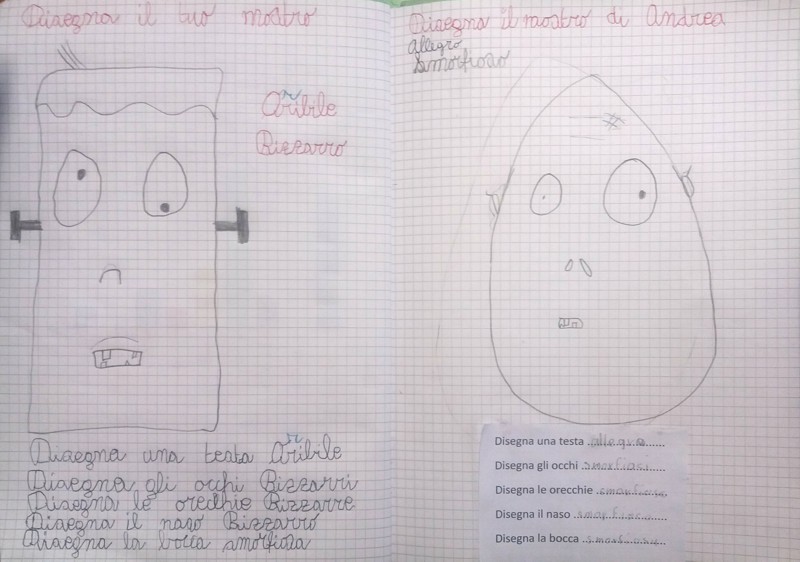
Ho preparato a casa i lucidi con le varie parti (occhi, orecchie, nasi e bocche) e ho stampato le facce. Ho diviso la classe in 5 gruppi e ho dato a ogni gruppo i lucidi di una parte del viso, con l'incarico di sceglierne uno. Con le parti scelte da ogni gruppo, abbiamo composto la faccia dell'"Orribile Bizzarro". I bambini l'hanno copiata e poi insieme abbiamo costruito l'algoritmo.
Per la seconda attività ho riformato i gruppi, ridato ad ogni gruppo i lucidi con le tre tipologie di una parte del corpo e la descrizione del mostro scritta e stampata da me. Sulla base della descrizione, ogni gruppo ha scelto il lucido giusto e abbiamo composto il mostro. Analizzando le sue caratteristiche gli è stato dato un nome, poi i bambini hanno ricopiato la faccia e incollato la descrizione.